Blogger Tema Yapımı
Sıfırdan Blogger Tema Yapımı ve Kodları )
Herkese iyi günler.Bloggera tema yapmak isteyip yeterli kaynak bulamayanlar için basit bir blogger teması nasıl yapılır,kodlar nasıldır bunlardan bahsetmek istiyorum.Biraz uğraş gösterirseniz aslında çokta zor olmadığını göreceksiniz.Birlikte basit bir blogger teması yapalım.Kendinizi geliştirmek için yeni bir blog açıp çalışmalarınızı onun üzerinde yapmanızı tavsiye ederim.Bloğunuzun şablon ayarlarına girip html yi düzenle diyin ve yazılı bütün kodları silin.Bir blogger temasında en az 1 tane section,skin ve widget olmak zorundadır.Bu yüzden ilk olarak temel html kodlarını ,section,skin ve widget taglarımızı yazarak başlayalım.
<html>Bu kodları yazıp kayıt ediyoruz.Bloga gittiğinizde bomboş bir sayfa göreceksiniz.Şimdi ufaktan şekillendirmeye başlayalım.İlk olarak etiketlerden oluşan bir menü yaparak başlayacağım ben.
<head>
<title>www.ResponisveTemalar.com</title>
<b:skin>
</b:skin>
</head>
<body>
<b:section class='main' id='icerikler' showaddelement='yes'>
</b:section>
</body>
</html>
Ayarlardan Yerleşim menüsüne gidip widget ekle diyoruz ve etiketleri seçip ekliyoruz.Şimdi siteye gittiğinizde etiketlerin eklenmiş olduğunu göreceksiniz.Ayrıca kodlara baktığınızda section tagları arasına bir widget oluşturulduğunu göreceksiniz.Şimdi css yazmaya başlayalım.
Head tagları arasına açtığımız b:skin taglarının içine css kodlarımızı yazacağız.İlk olarak <ul> tagı için bir id değeri atayalım.
<b:widget id='Label1' locked='false' title='Etiketler' type='Label'>Kırmızı ile gösterdiğim kodu bulup <ul id="menu"> şeklinde değiştirelim.b:skin tagları arasına css kodlarımızı yazalım.
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2><data:title/></h2>
</b:if>
<div expr:class='"widget-content " + data:display + "-label-widget-content"'>
<b:if cond='data:display == "list"'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<b:skin><![CDATA[CDATA kodlarını kendisi otomatik oluşturuyor,onları silmeyin.Şablonu kaydetip bloga baktığınız zaman kodların çalıştığını göreceksiniz.Şimdi blog içeriklerini ekleyelim.Bilmeniz gereken 1-2 kod ;
#menu {
margin: 0px;
padding: 0px;
list-style-type: none;
}
#menu li {
float: left;
width: 150px;
position: relative;
}
#menu a {
font-family: "Times New Roman", Times, serif;
font-size: 16px;
color: #FFFFFF;
text-decoration: none;
background-color: #00CCFF;
display: block;
padding-top: 5px;
padding-right: 5px;
border: 1px solid #00CCFF;
text-align: center;
line-height: 30px;
margin-right: 2px;
}
#menu a:hover {
background-color: #0099FF;
}
]]></b:skin>
expr:href='data:post.url -> İçeriğin urlsiYeni bir widget ekleyeceğiz fakat bu sefer kod olarak ekleyeceğiz.Aşağdaki vereceğim kodu kopyalayıp section tagları içine yapıştırın ve gerekli düzenlemeleri yapın.
expr:src='data:post.firstImageUrl' -> Öne çıkarılan resim urlsi
expr:alt='data:post.title' -> Resmin alt etiketi
<data:post.title/> -> İçeriğin Başlığı
<b:widget id='Blog1' locked='false' title='Blog Kayıtları' type='Blog'>Basitçe kodları açıklamam gerekirse kırmızı renkli kod sayfanın anasayfamı yoksa bir içerik sayfasımı olduğunu anlamak için kullanılmış bir if deyimi.Eğer sayfatipi statik sayfa değilse ,eğer sayfatipi içerik sayfası değil ise kodları çalıştır anlamına geliyor.Yeşil renkli kod ise dögü kodumuz.Birazdan içerisine ekleyeceğimiz kodlar ile İçerikleri anasayfaya ekleyecektir.
<b:includable id='main'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<b:loop index='x' values='data:posts' var='post'>
</b:loop>
<b:if cond='data:newerPageUrl'>
<a expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'>Önceki Sayfa</a><br/>
</b:if>
<b:if cond='data:olderPageUrl'>
<a expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'>Sonraki Sayfa</a><br/>
</b:if>
</b:if></b:if>
</b:includable>
</b:widget>
Sarı renkli kod ise önceki sayfa-sonraki sayfa butonları oluşturmaktadır.
AnaSayfaya içerik eklemeye başlayalım.Yeşil renkli kodların arasına
<div class="item">kodunu ekleyip şablonu kaydedin.Bloğa gittiğinizde içeriklerin gösterildiğini göreceksiniz.Şimdi içerikler için biraz css kodu yazalım.b:skin tagları arasına css kodlarımızı yazıyoruz.
<img expr:src='data:post.firstImageUrl' expr:alt='data:post.title'/> <br/>
<a expr:href='data:post.url'><data:post.title/></a>
</div>
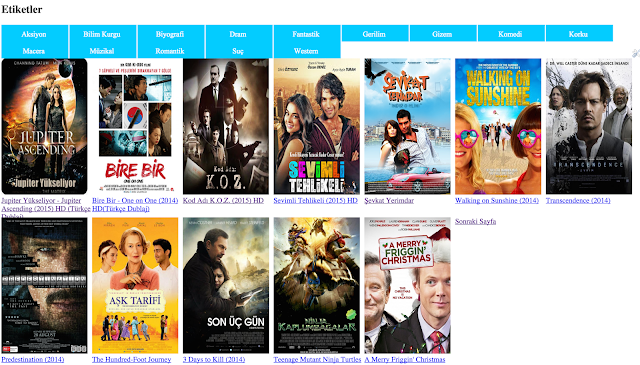
.item{Şuan İçin bendeki görüntü;
width:200px;
height:350px;
display:block;
float:left;}
.item img{
width:190px;
height:300px;}
Arkadaşlar sizlere basitçe ana mantığı anlatmaya çalıştım,umarım faydası olmuştur.Daha Fazla Detay ve kod için Blogger Developer Teması Adresinden temayı indirin ve kodları inceleyin,eminimki anlayacaksınız.
Ben tema yapmayla uğraşamam bana hazır ver diyenleri bu taraftan alalım :Blogger Temaları
Biz Wordpressciyiz diyenleri ise : Wordpress Temaları
Etiketler: Blogger Teması Yapma , Tema Nasıl Yapılır? , Blogger Tema Kodları ,responsive wordpress temalar


Teşekkürler,işimi çok kolaylaştırdınız. Emeğinize sağlık
meerhbava
guzel miş
Ben Html,Css birde Javascript İle Çok Güzel Temalar Yapabiliyorum Yakında Satışa Koymayı Yada Ücretsiz Sunmayı Düşünüyorum